Los bloques de texto es una etiqueta de HTML para definir una cita blockquote. Se utiliza para definir largos párrafos de otras webs ajenas a la nuestra. Normalmente los vemos metidos entre " y esto se consigue fácilmente con un poco de CSS.
Pero lo que os propongo hoy va un poco más allá. ¿Porqué no utilizar ese efecto de entre comillas en cualquier tipo de párrafo? Como siempre se me planteó un problema, y cuando encontré como solucionarlo, intenté buscar una forma más sencilla de aplicar la solución, y ahora, que ya le encontrado, la comparto con todos.
La idea
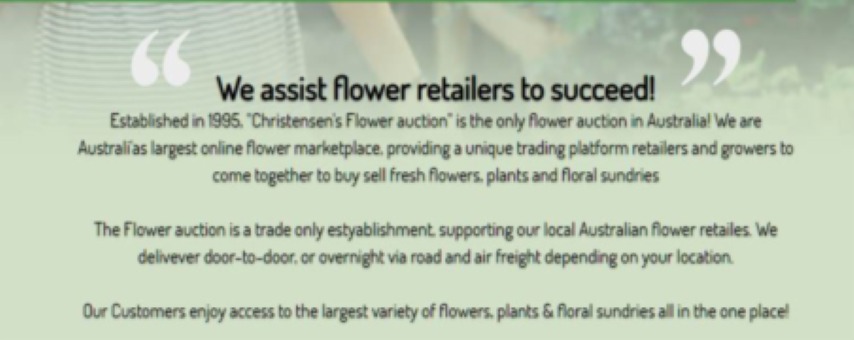
Como puedes ver en la imagen que me envía el diseñador gráfico, tenemos un bloque de texto, a modo de encabezado, dentro de unas comillas. Este es el efecto que vamos a conseguir con muy poco CSS.

El código necesario
Encontré en varias páginas, siempre el mismo tipo de código, y siempre relativo a los bloques de texto. En mi caso no es un bloque de texto citando a nadie, pero se asemeja a un bloque de texto el cual es el que quiero que este entre comillas. Os voy a mostrar las dos variantes, tanto para un blockquote como para cualquier elemento de la página.
blockquote {
background: url(img/close.png) no-repeat right top, url(img/open.png) no-repeat left bottom;
width: 80%;
padding: 2em 3.5em 0;
margin: 0 auto;
}
.succeed h3 {
background: url(img/close.png) no-repeat right top, url(img/open.png) no-repeat left top;
width: 85%;
padding: 1.25em 2.15em 0;
margin: 0 auto;
}Este es el código que utilicé en la web, finalmente decidí quitar el blockquote y es cuando a la etiqueta h3 le inserte el mismo, o muy parecido, CSS para conseguir el mismo efecto. Si, se que hay una diferencia en el CSS del blockquote y el del h3 con respecto de las posiciones de las comillas, pero es para que si lo reutilizas en un blockquote sea tal cual, una comiila irá arriba a la izquierda, y la otra abajo a la derecha, tal cual podrás ver en otros ejemplos de los enlaces que he leído para llegar a este código.
Mi resultado
Y aquí como ha quedado, avisar de que la web aun no está terminada, estaba trabajando cuando hice esto y me dije, voy a compartir con otros esto que he simplificado, creo que ha quedado bastante bien. Y por eso en la imagen no se percibe tan bonito como en la vista precio del diseñador gráfico, aun.

Eso es todo amigos, happy coding.
#css